Why XCRUD represents Best Value
I aim to justify my statements regarding the value XCRUD delivers, and why it makes sense to invest – rather than opt for an open source (free) solution.
Key CRUD deliverables
In my projects the key deliverables are, WordPress integration – tick, swift route to a solution and most importantly – finite control over the table display. After all – the table is the object of the user attention and outputs the end result of everything we do here.
There are no coding standards to worry about when using frameworks. The way the PHP/jQuery code and classes are implemented is designed into the framework libraries for the most part. It is the script code outside the framework which has the potential to cause problems. There is nothing which cannot be done in any of the frameworks, by adding some PHP code to set HTML/CSS parameters to control the database query output display, however, this adds complexity to design and out of framework code needs to be eliminated if possible. So an item at the top of my shopping list is – finite control over how the result of the database query is displayed. This in itself saves a great deal of design time and zero out of framework code so lower risk overall.
Market Analysis
At the time I was contemplating my first project, all frameworks I looked at had functions to turn – view, edit and delete buttons on and off and highlight table cells in different colours. However, I could not find another framework which did this dynamically – based on the value of the database fields.
Here is how its Done
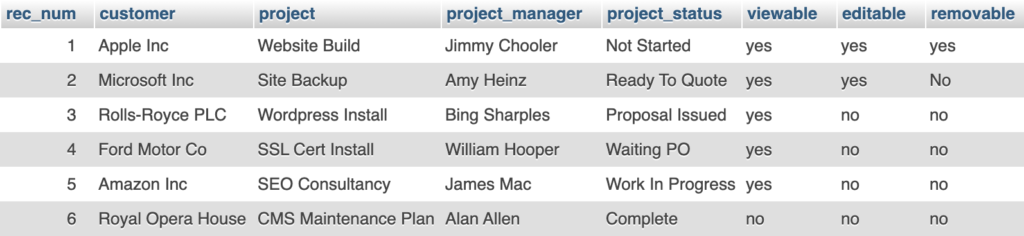
The example below shows a MySQL database table containing a list of projects at the various lifecycle stages. We have also taken the opportunity to store the status of the view, edit and remove buttons.

We want to display this table on a summary page and highlight the project_status field in various colours based on the value of the project_status field itself, as this reflects the current stage in the project lifecycle. Here is the code used to format the table display:
$exampleoutput->unset_view(true, 'viewable', '!=', 'yes');
$exampleoutput->unset_edit(true, 'editable', '!=', 'yes');
$exampleoutput->unset_remove(true, 'removable', '!=', 'yes');
$exampleoutput->highlight('project_status', '=', 'Not Started', 'red');
$exampleoutput->highlight('project_status', '=', 'Ready To Quote', 'orange');
$exampleoutput->highlight('project_status', '=', 'Proposal Issued', 'orange');
$exampleoutput->highlight('project_status', '=', 'Waiting PO', 'yellow');
$exampleoutput->highlight('project_status', '=', 'Work In Progress', 'yellow');
$exampleoutput->highlight('project_status', '=', 'Complete', '#8DED79');Here it is in action, additionally formatted to show only the project details and effectively hide the fields containing the required button status information. This is the code which does this:
$exampleoutput->columns('customer, project, project_manager, project_status'); //This defines the fields displayed
$exampleoutput->fields('customer, project, project_manager, project_status'); //This defines the fields shown during edit
$exampleoutput->table_name('Project Status', 'View and Edit - Projects!'); //This sets the title of the table
$exampleoutput->label(array('customer' => 'Customer', 'project' => 'Project','project_manager' => 'Project Manager','project_status' => 'Project Status')); //This defines the column text shown in the table for each fieldNOTE: The tables below are showing the output of actual XCRUD code. However, demo mode is active meaning edit/delete operations will not change the database contents.
Project Status
| Customer | Project | Project Manager | Project Status | |
|---|---|---|---|---|
| Apple Inc | Website Build | Jimmy Chooler | Ready To Quote | View Edit Remove |
| Microsoft Inc | Site Backup | Amy Heinz | Proposal Issued | View Edit |
| Rolls-Royce PLC | WordPress Install | Bing Sharples | Waiting PO | View |
| Ford Motor Co | SSL Cert Install | William Hooper | Ready To Quote | View |
| Amazon Inc | SEO Consultancy | James Mac | Complete | View |
| Royal Opera House | CMS Maintenance Plan | Alan Allen | Complete |
In the version of the table below there is no field formatting defined and hence all database fields are shown by default. For each row in the table, you will note the direct correlation between the value of project_status – and field colour. You will also note the direct correlation between row buttons displayed and the viewable, editable and removable field contents.”;
Wp Exampleoutput
| # | Customer | Project | Project Manager | Project Status | Viewable | Editable | Removable | |
|---|---|---|---|---|---|---|---|---|
| 1 | Apple Inc | Website Build | Jimmy Chooler | Ready To Quote | yes | yes | yes | View Edit Remove |
| 2 | Microsoft Inc | Site Backup | Amy Heinz | Proposal Issued | yes | yes | No | View Edit |
| 3 | Rolls-Royce PLC | WordPress Install | Bing Sharples | Waiting PO | yes | no | no | View |
| 4 | Ford Motor Co | SSL Cert Install | William Hooper | Ready To Quote | yes | no | no | View |
| 5 | Amazon Inc | SEO Consultancy | James Mac | Complete | yes | no | no | View |
| 6 | Royal Opera House | CMS Maintenance Plan | Alan Allen | Complete | no | no | no |
Summing Up:
Other frameworks enable field formatting and functions to show and hide database function buttons – but at the time of writing, only XCRUD had the capability of formatting fields and turning buttons on and off dynamically based on the value of the database fields. The time taken to create the additional columns in the database and set their field values in the SQL queries is literally seconds and the result predictable and very effective.
Of course the overall quality of the framework is not just about the table display. However, in my view – this level of finite control being designed into this framework, persists across the board and underlines the credibility of the developer both in terms of capability and understanding customer needs, which for me is the primary consideration. The above is all achieved using XCRUD – Version 1.7 integrated using the WordPress plugin.
Please note – this site is designed with accessibility in mind, hence the button colour contrast and text labelled buttons.
